Grey transparent background color around vertical menu on mouse over it PrestaShop 1.7.6.5 (26 April 2020) - General topics - PrestaShop Forums

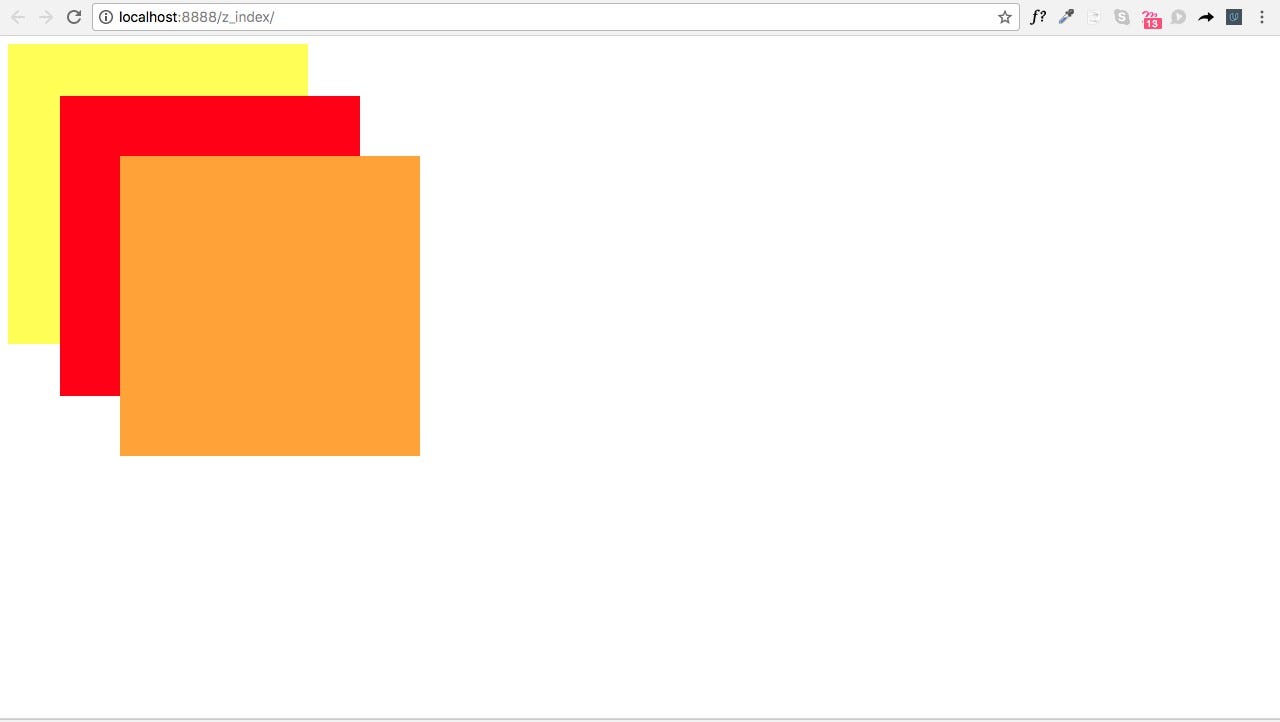
CSS - Positioning of multiple adjacent divs to have one stack on top of each other between 2 divs - Stack Overflow

CSS to achieve a similar fixed floating div thast always on top of other divs - like stackoverflow does? - Stack Overflow

Want to create a menu bar which stick on top? Check out this Sticky Navbar With Sliding Underline On Scroll, Using HTML C… in 2020 | Sticky navigation, Html css, Javascript

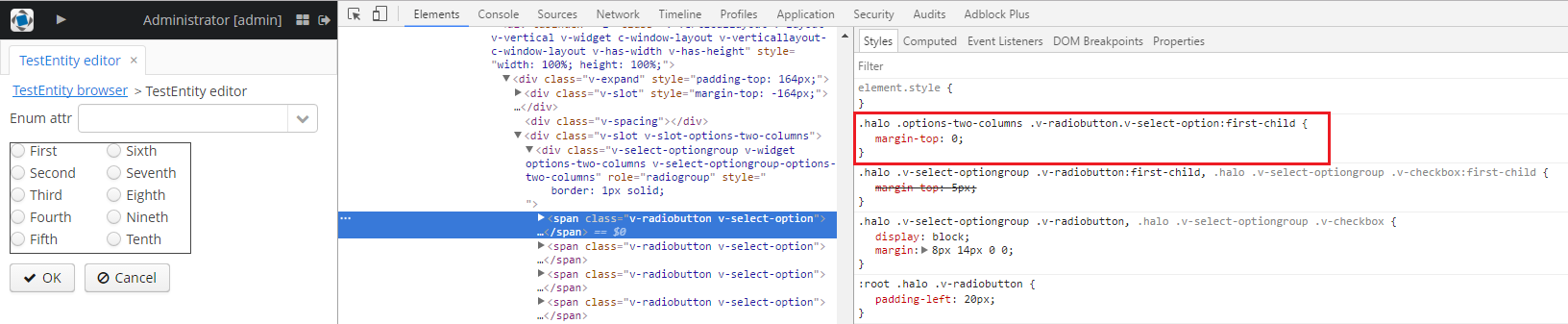
![Custom Styling [PIXILAB Wiki] Custom Styling [PIXILAB Wiki]](https://int.pixilab.se/docs/_media/blocks/custom_styling_1.png)